List

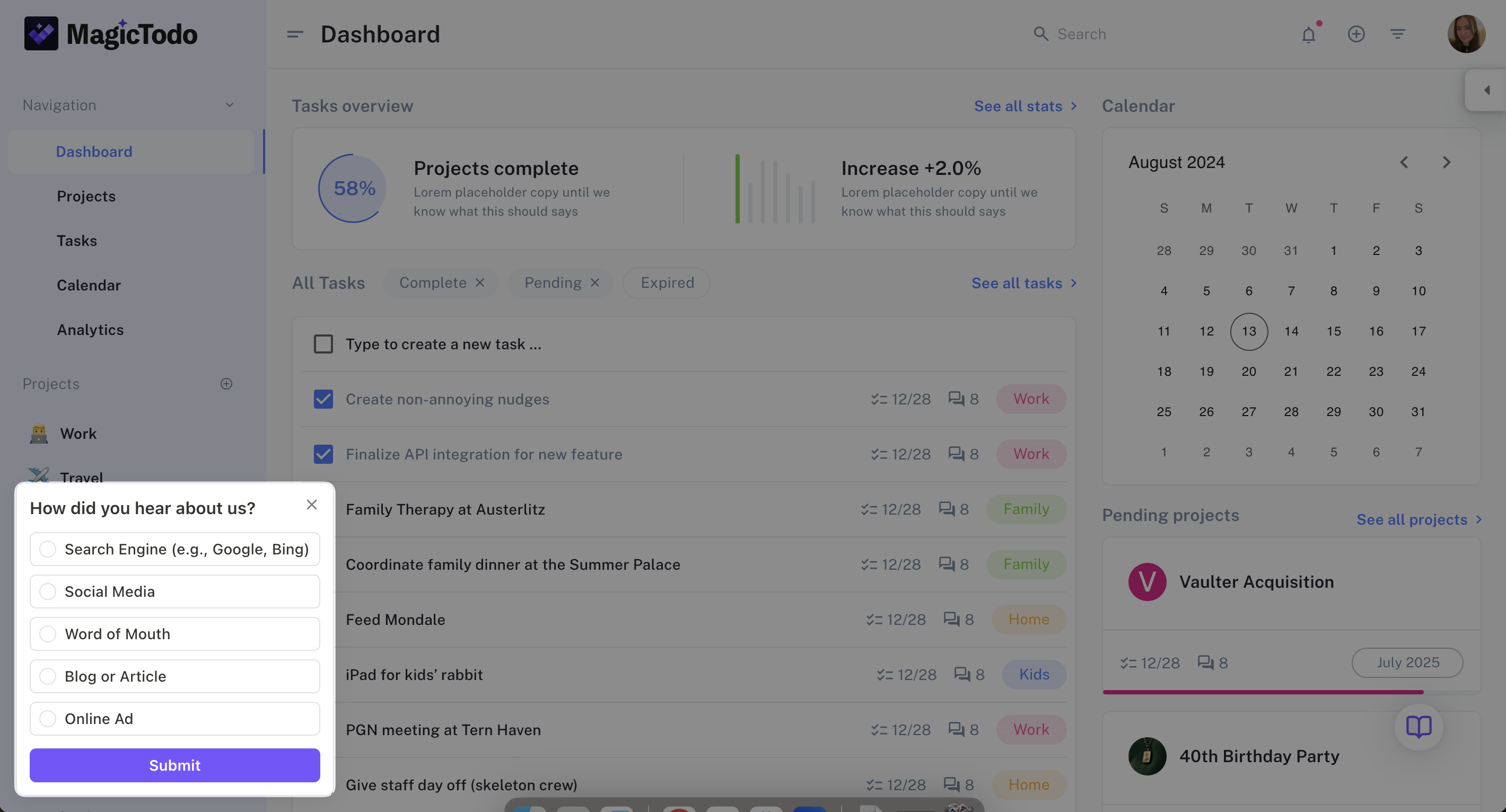
Does free will exist? We don't know, but we do know that everyone loves to feel in control, incluing your users. A list lets users choose from a set of options you define. This block is commonly used in surveys and multi-step nudges (the user's selection can inform which step they go to next).
This block, like other input blocks, can be used to collect information that can later be used for targeting other nudges.
Options
- Required: if selected, the user will be required to select at least one option before progressing (if there is another step in the nudge) or completing.
- Display as dropdown: if selected, will utilize a select interface for the list of options, rather than a bullet list.
- Multiple choice: by default, users will only be allowed to select at most one option from a list. Selecting this setting allows them to choose multiple.
Conditional logic example
Imagine you're creating a quick nudge to identify what use case a user cares about most.
- Your first step uses a list block to list out a few common use cases.
- For each use case, you create a step that gives the user a nudge (see what we did there) toward helping them explore that use case. For example, a video or an article.
- You don't want the user to have to view each step; you just want them to skip to the step that matches their selected use case.
- To achieve this, you can create conditions like the below, which send the user to a specific step based on their list selection.
Using responses for targeting
Using survey-based targeting, you can create Who conditions that reference the values a user selected in a specific list block. For example,
- You might create a list block that lets a user choose a feature they care about.
- Later on, you can target users who selected a specific feature for an update about that very feature.
Required vs. optional
Like the other input blocks, list blocks can be made required (by default, they are optional). When required, the user will not be able to continue the nudge until they complete the block.
Combining input blocks
If you want to use multiple input blocks in a single nudge, you'll need to create multiple steps. We limit each step to one input block, as we've found this optimized completion rate in essentially every setting. Users don't like staring at forms with mulitple inputs, it seems.