HelpHub launcher
Does a HelpHub configured without a prominent launcher make a sound?
Your launcher is your users’ entry point to HelpHub. Getting it right is the difference between an experience that many users open all the time and actually enjoy using, and one that no one sees.

Configuring a launcher
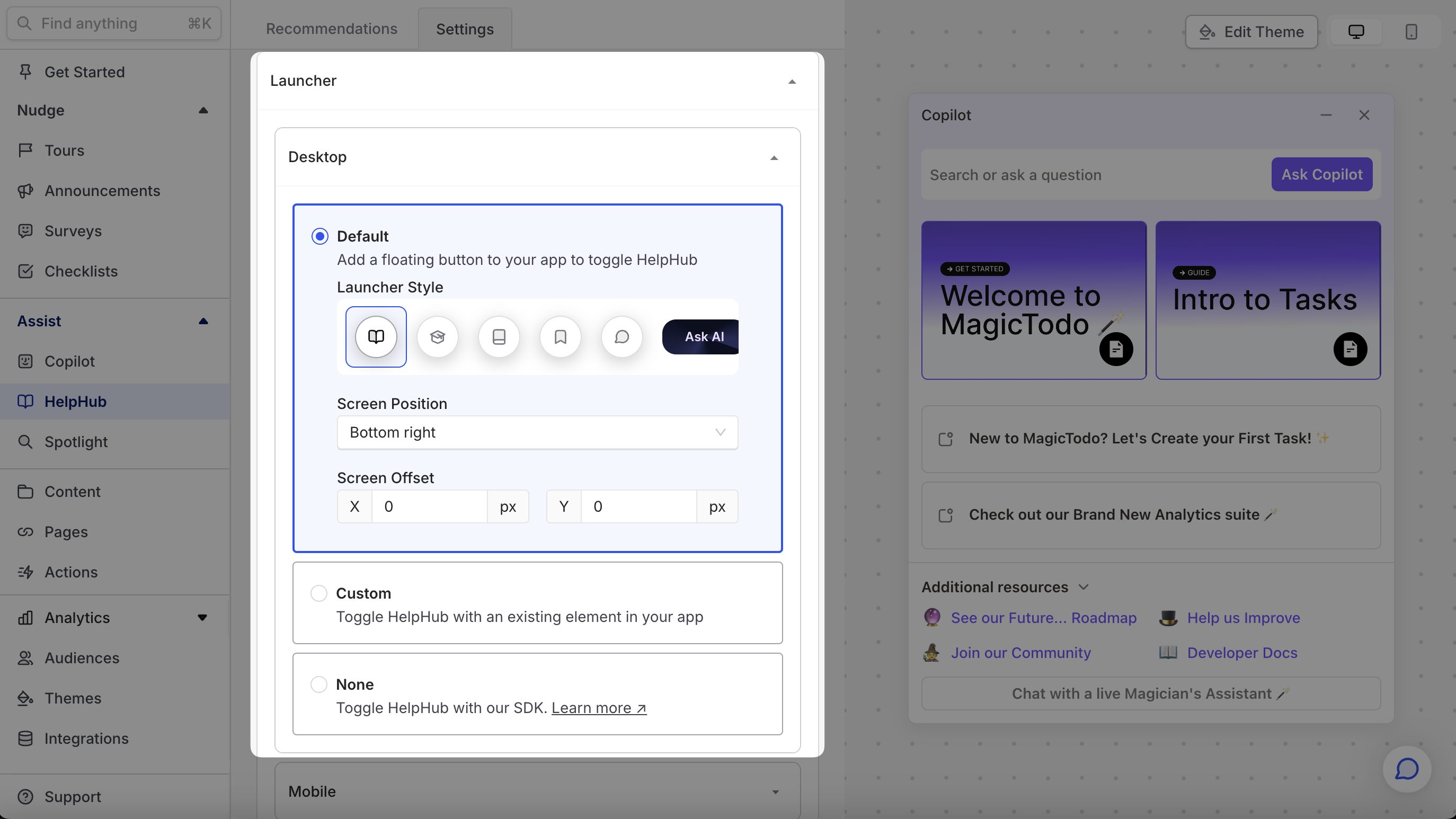
To set up a launcher for HelpHub, head to Dashboard -> HelpHub -> Settings. Open the Launcher section, and from there, you have several options:

Pre-built
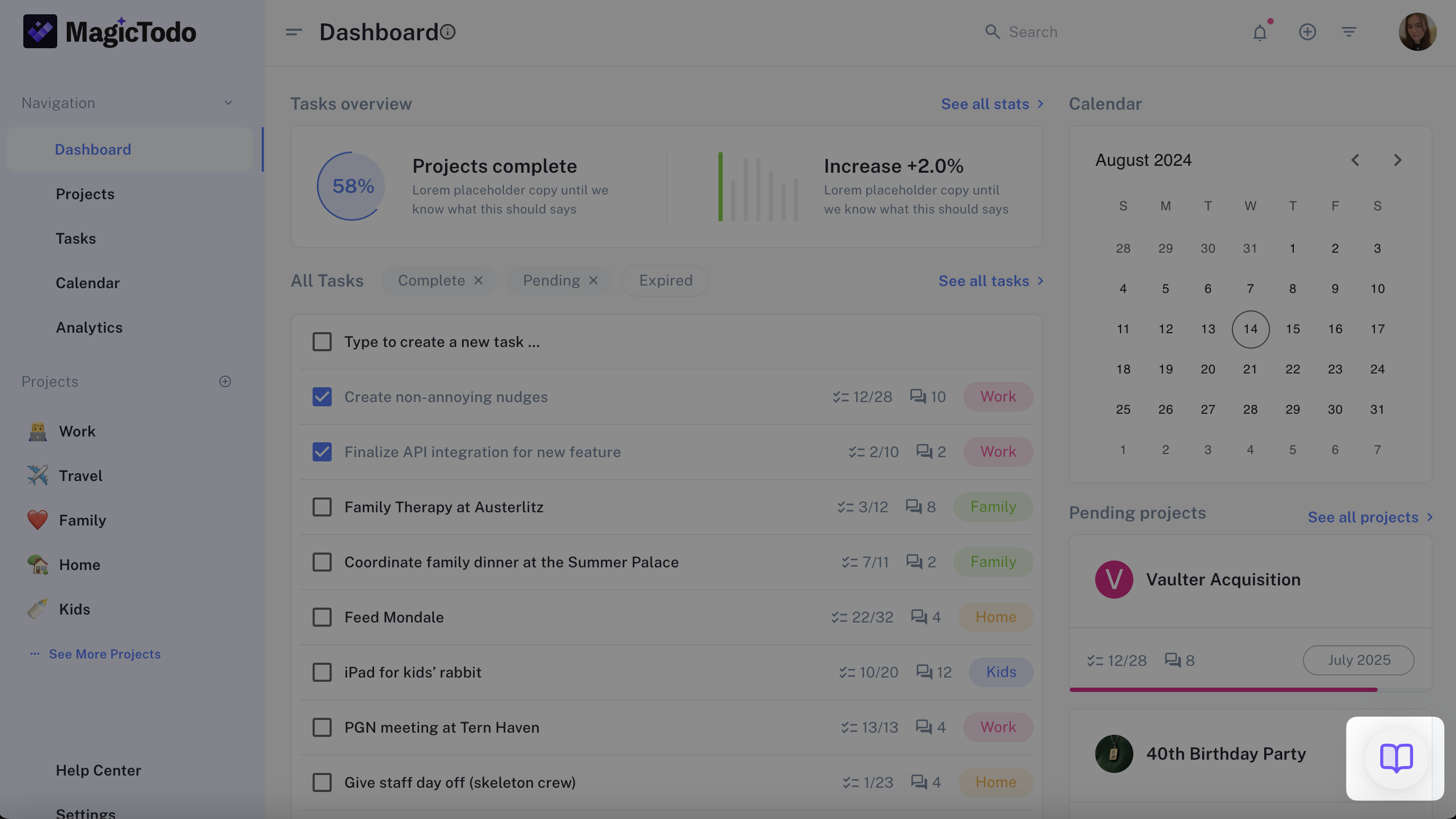
This type of launcher is a floating button, that normally lives in the bottom right of your product (users are trained to look there for entry points to assistance experiences). The big benefit of this approach is that the launcher is easy to find and always available, since it floats above other parts of your product.
Custom element
This approach allows you to select an element in your product that, when clicked, will open HelpHub. The extra nice part of this approach is that it (like the floating launcher method) doesn’t require any code. Just use the Chrome extension to select an element, and you’re off to the races.
This approach works well when you have built a custom launcher that you prefer to the floating launcher options and that you have confirmed will exist on every page.
Code
To set up a custom launcher, you can ask an engineer to use the .toggleHelpHub SDK method to any element.
Other ways to open HelpHub
A launcher is not the only way to open HelpHub.
Help article from Spotlight
If you enable sources to be searched from Spotlight, when a user selects a result, it will open in HelpHub.
This also applies to videos that are searched from Spotlight.
Help article via SDK
You can create buttons that open HelpHub to a specific article using the .toggleHelpHub SDK.
Arbitrary in-app element
You might want an in-app link or other element to open HelpHub to a specific article when clicked instead of opening up the article in a new tab.
You can attach the .openHelpHub SDK method link to any element in your app. When a user clicks it, HelpHub will open to the specified article.
// Open to a specific article
window.CommandBar.openHelpHub({ articleId: 123 });
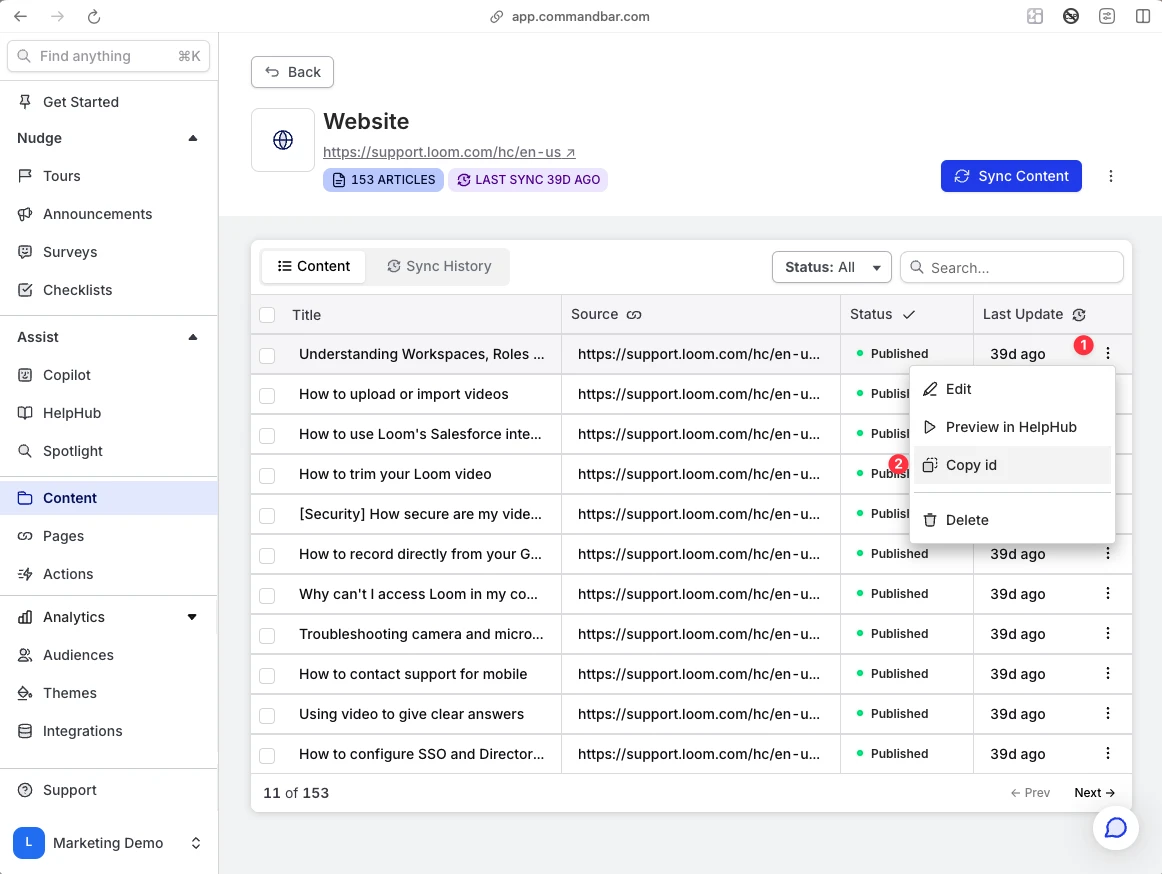
To get the articleId, you'll head to Content and select your desired source. Then find your article, click the elipsis menu, and click Copy ID.