Spotlight overview
Ever used Spotlight on a Mac computer (it’s that handy search bar that pops up when you hit cmd+space)? If you haven’t, well, it’s a superfast and slick search bar that lets you find content (like files) but also trigger apps, and more.
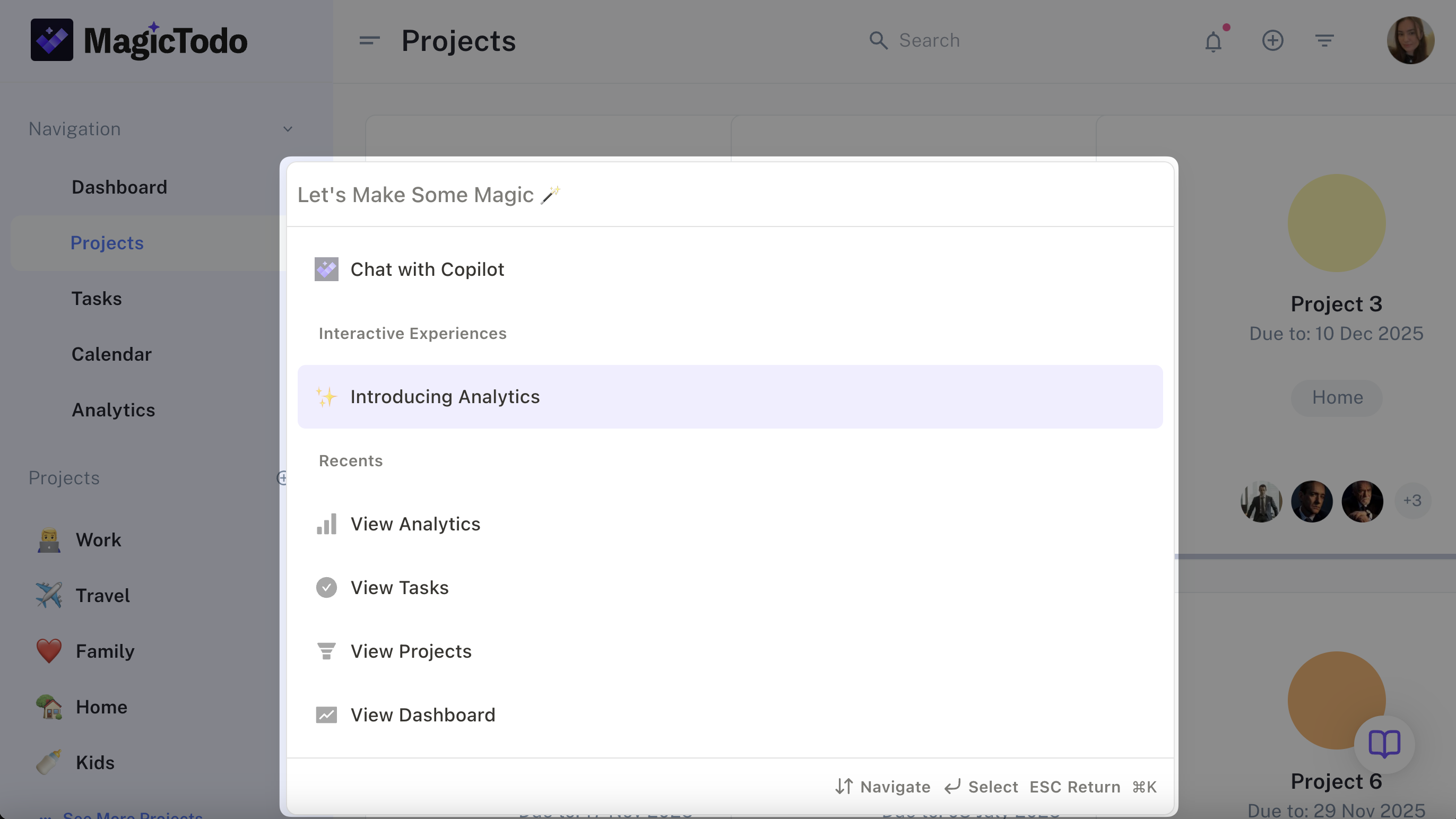
Our Spotlight widget gives any product the same style of interface. It’s Nudge surface to let users find personalized content, pages, and of course nudges.

When should I use Spotlight
Some symptoms that your users might love Spotlight.
- Your product has a lot of different pages or sections, and users have trouble finding them. Spotlight lets users teleport your product by searching with natural language (instead of having to learn how your product is structured).
- Your users love shortcuts. This is particularly true for products where users spend a lot of time, like productivity tools. Spotlight lets you wire up shortcuts for common actions.
- You have many different search experiences. Users typically prefer one search experience over many, because it means they don’t ever have to think “where do I go to find X” — you can just search.
- You find yourself wondering “I wonder what my users are looking for?" If you have a lot of users turning up to your product, clicking around, and leaving, try adding Spotlight. You’ll immediately start seeing what your users are searching for, which is a goldmine of data to mine.
Setting up Spotlight from scratch
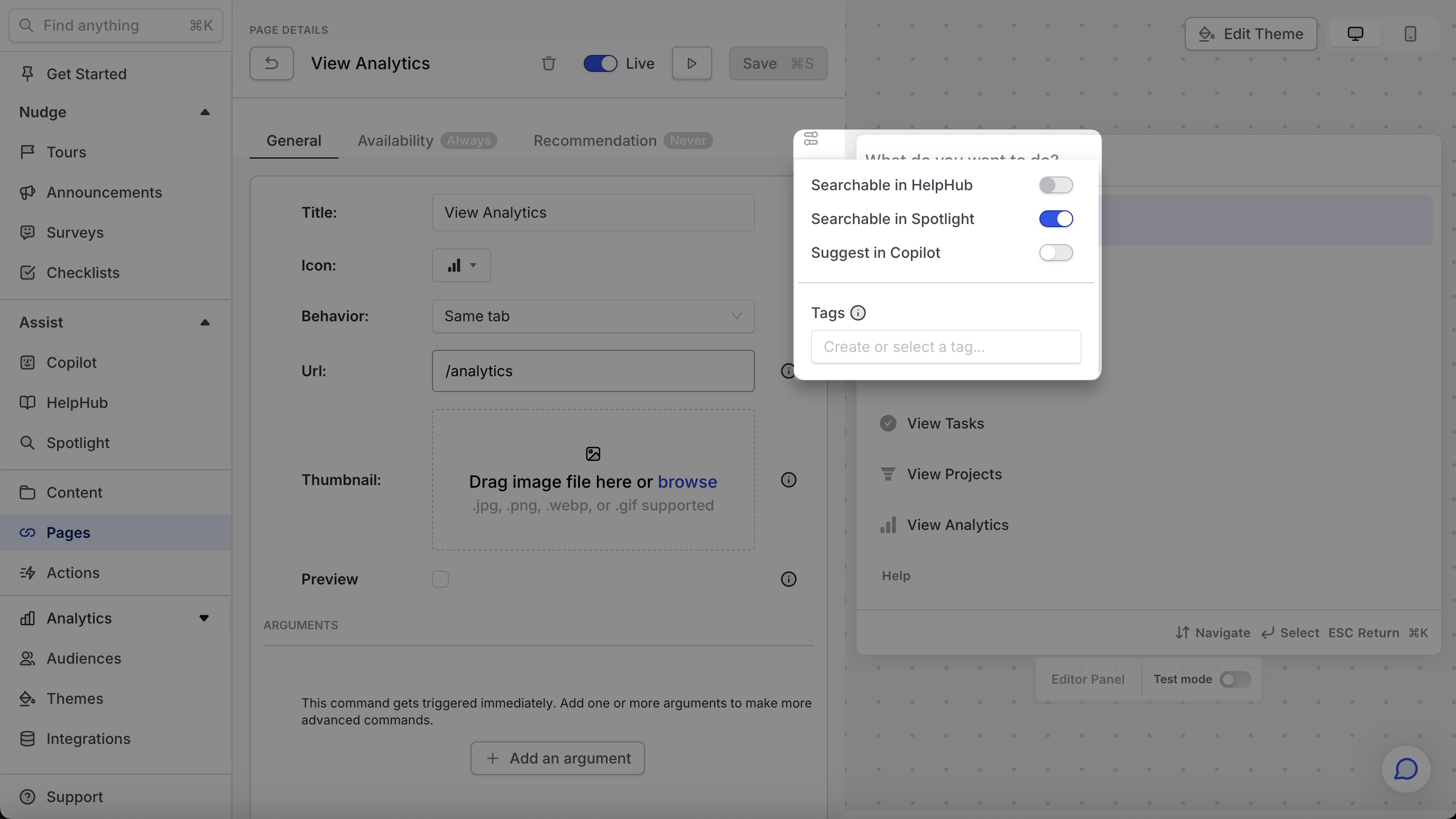
Step 1: Create pages
Pages are the building block that most commonly cozies up to Spotlight. Setting them up allows users to quickly find them via search. Note that you’ll need to use the extension to experience how these links will work for your users (they will be simulated in the Dashboard).

Step 2: Add records
Records represent data in Command AI. There are a number of different ways to add records. You can use one of your no-code integrations (like with Algolia and Elastic) or ask a developer to manually hook up records by connecting Command AI to an API endpoint or loading the data on the client side.
Step 3: Add other goodies
You can make other things accessible from Spotlight too, such as Nudges and videos.
Step 4: Try it out
Use the extension to feel the power you are about to give your users.
Step 5: Style it out
Use our theme editor to make Spotlight match your product. You’ll need to make a decision about which form factor you want to use — modal or inline.
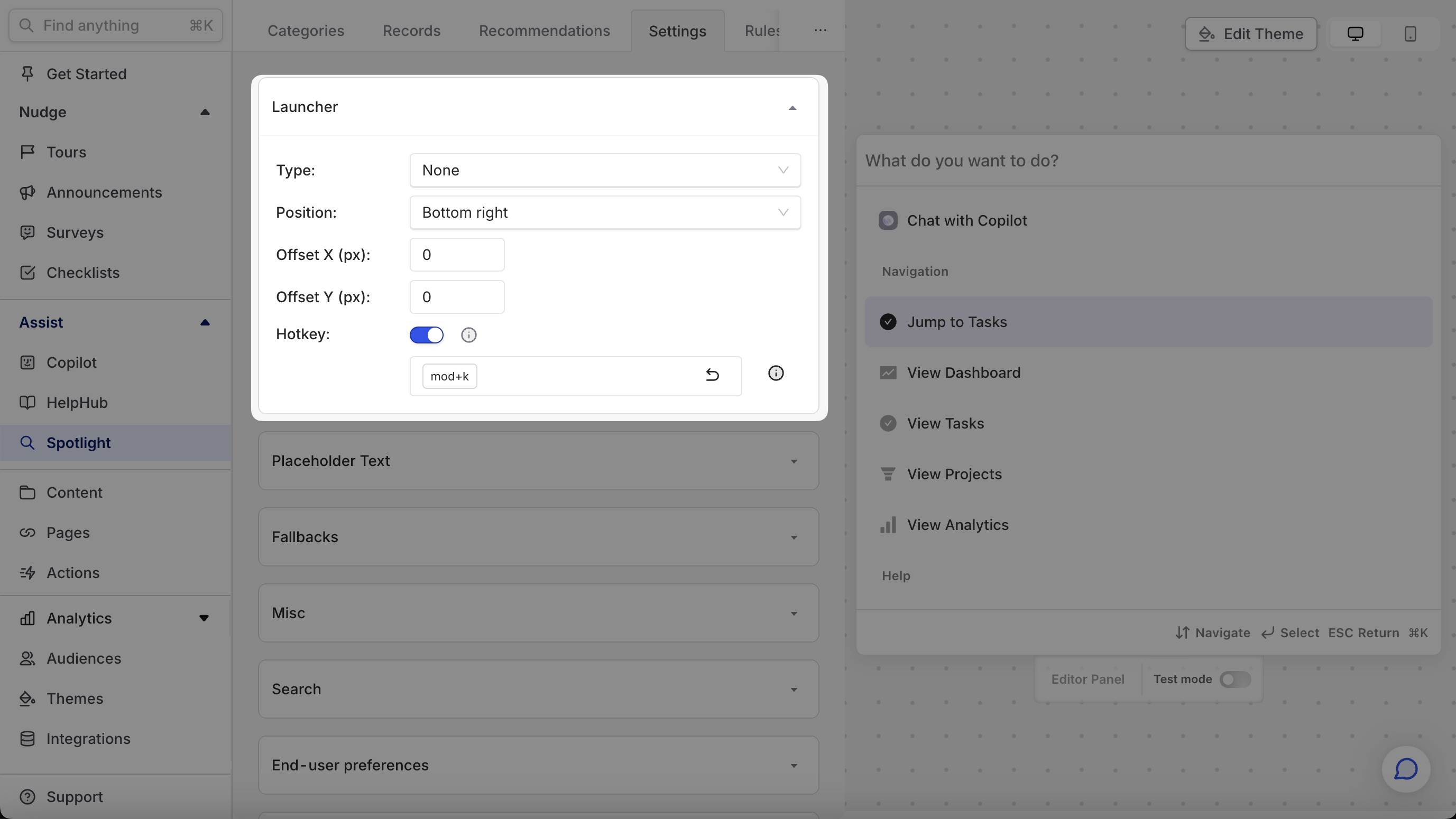
Step 6: Add a launcher
If you’re using a modal form factor, your launcher can be anything, but we recommend using a button like this that evokes search.

Step 7: Ship it
Once you’ve installed Command AI and picked a launcher, Spotlight is ready for your users to use.
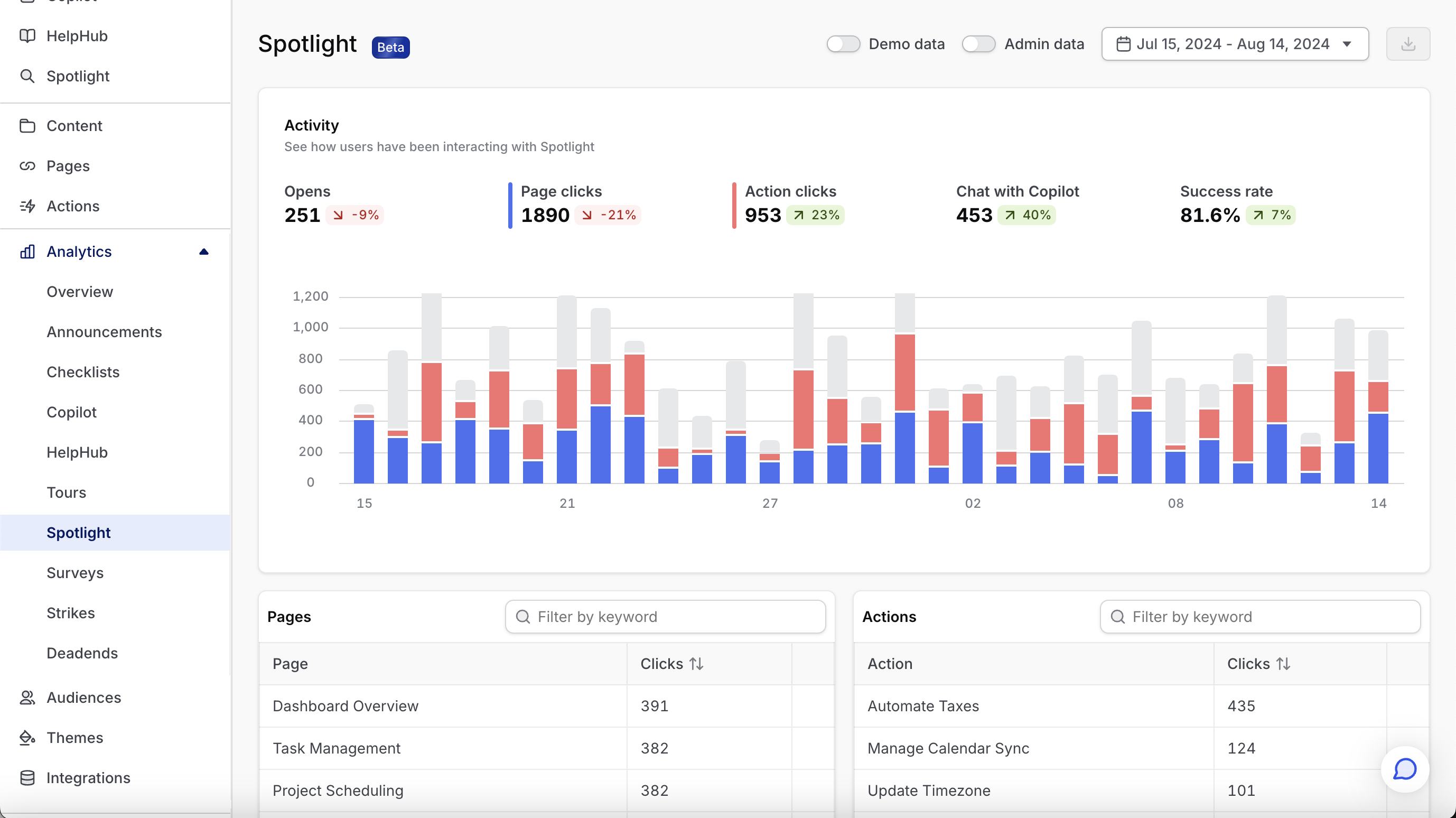
Step 8: See how it’s doing
Check our your analytics dashboard to see how users are engaging with Spotlight. An especially interesting page is the Deadends page, which shows you unsuccessful queries. This is the goldmine of user intent we were talking about earlier!