
Our tours do yoga (they are flexible)
But we only ship formfactors that can be used in non-annoying ways.
Tooltips
Contextual help is just a click away.

Hotspots
These pulsing orbs will illuminate your product's dark corners.

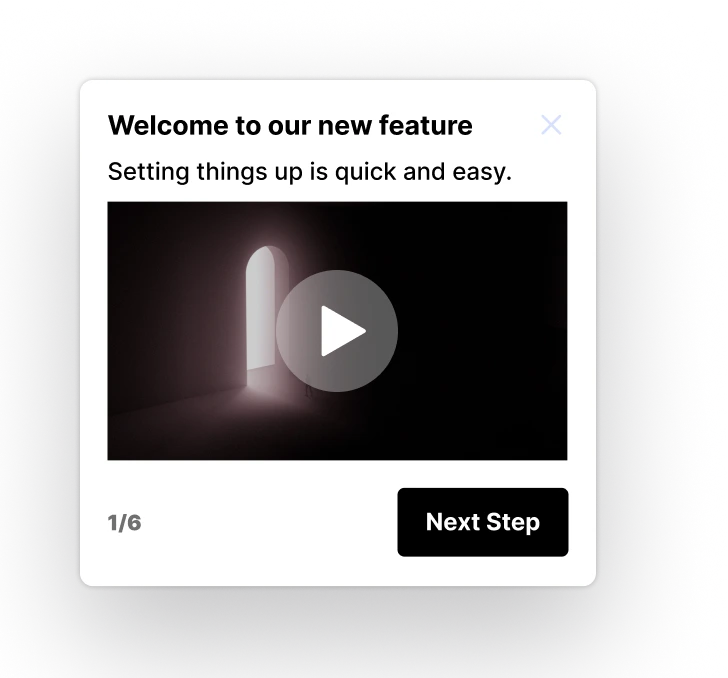
Multistep guides
You shouldn't always make long tours, but when you must, you can (with conditional logic).

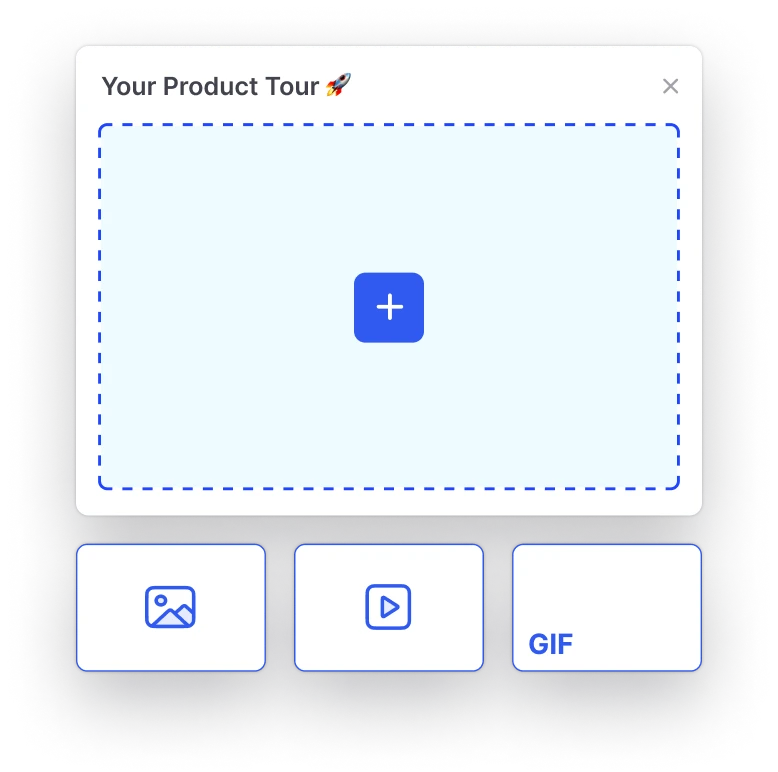
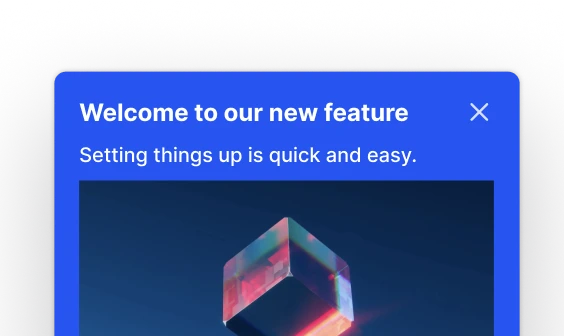
Blocks
Add images, videos, gifs, buttons, surveys, and more. Great tours are always interactive.



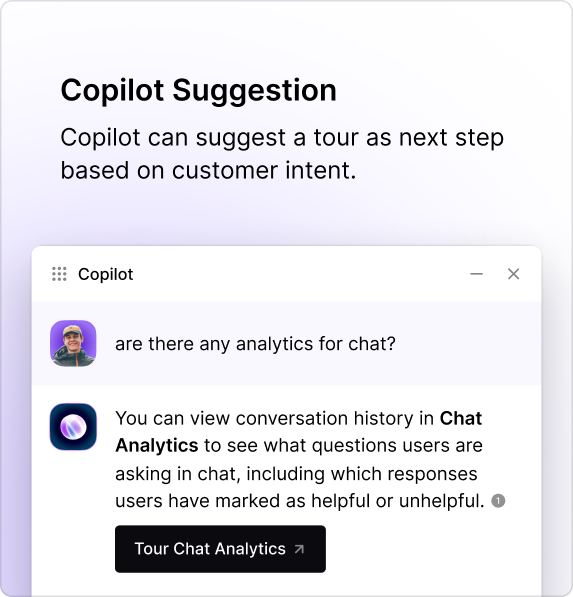
Powerful actions
Kick off other Command AI experiences and let users take action straight from tours

Endemic not invasive
The best user experiences are the ones that feel native to your product. Control the look and feel of your tours down to the pixel.





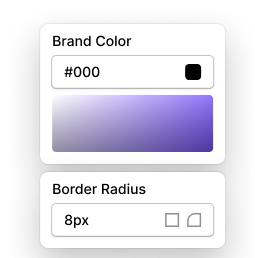
Visual Editor
Command AI is opinionated-first, then flexible. Start with battle-tested defaults, then tweak everything: fonts, border radii, etc.

Theme SDK
No-code = slow road? Go full code (or full CSS) with our Themes SDK.
This tour appeared just in time
Believe it or not, this emotion is possible to elicit, with the
right targeting.


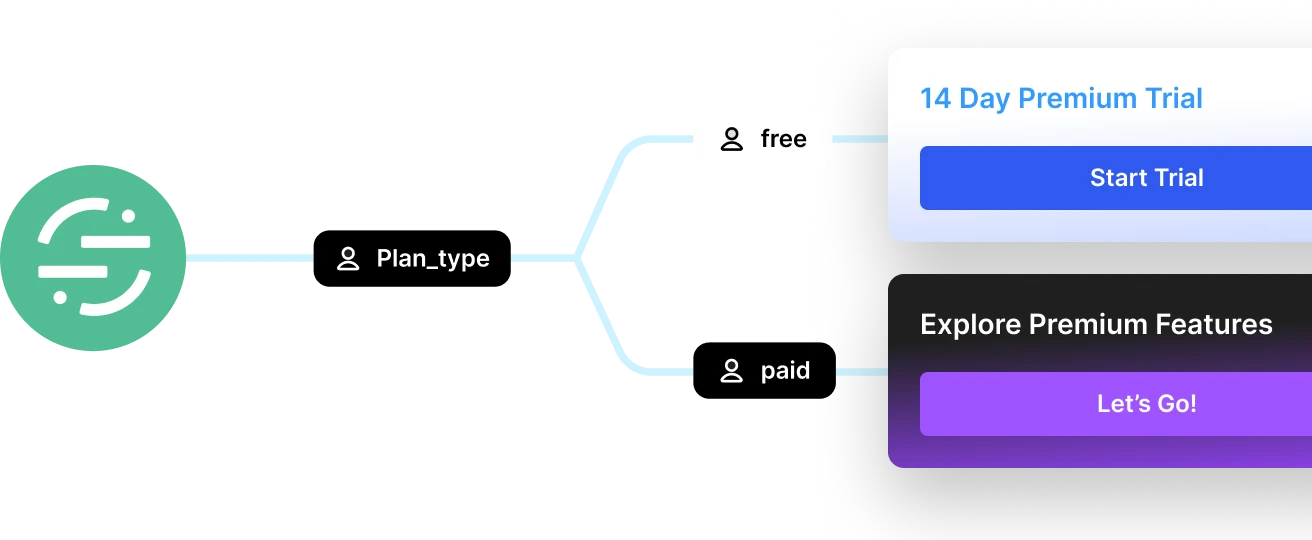
Audiences
Not everyone needs to get the same tour. Audiences let you segment who sees what.


Page Targeting
Nothing screams "I care" like making sure users don't see an analytics tour when they're on /billing.


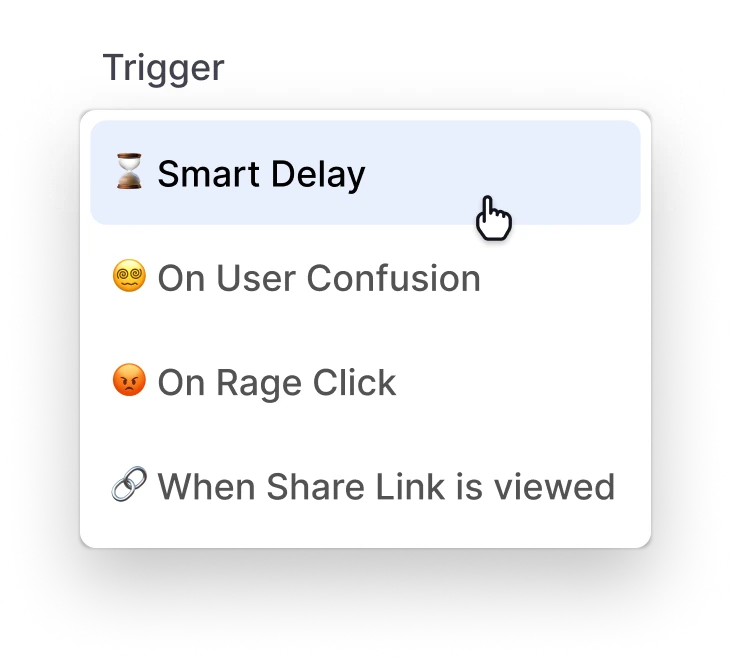
Smart Triggers
Confused? Sad? Mad? We've got a tour for that.
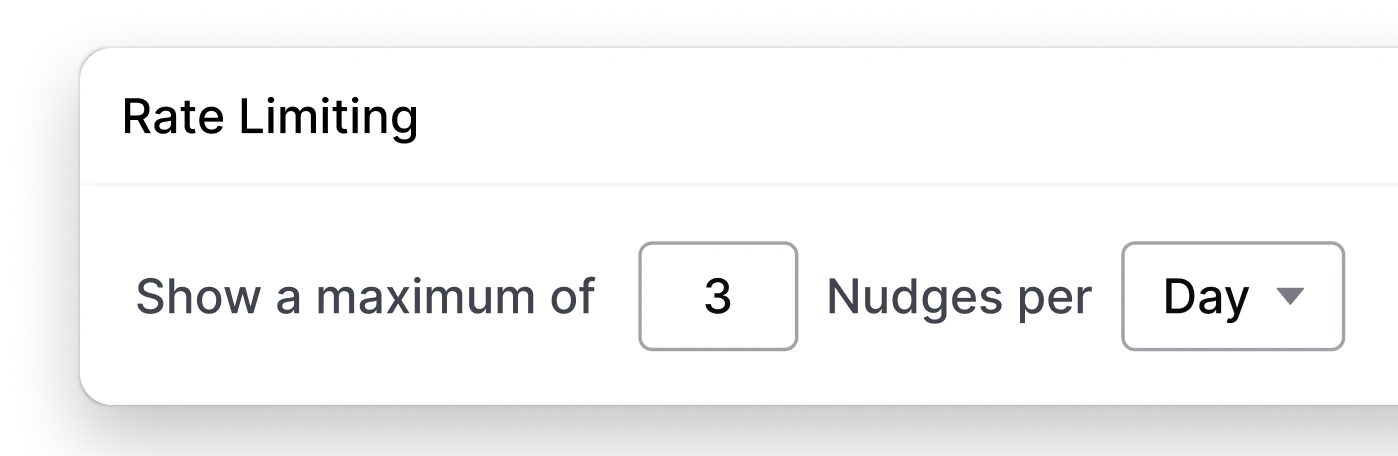
Rate Limits
Tour fatigue is a thing. Look it up.


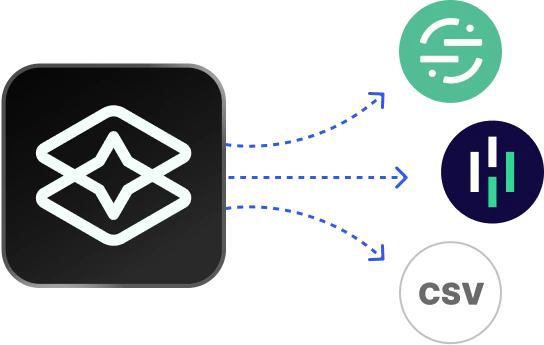
Bring your data
No-code integrations supercharge your tours and
leverage setup you’ve already done in other tools.
Featured Integration
Use your Segment traits and events for highly targeted product tours.


Bring your data no
matter where it lives


Build once, use many
Tours can be utilized for more than proactive targeting.

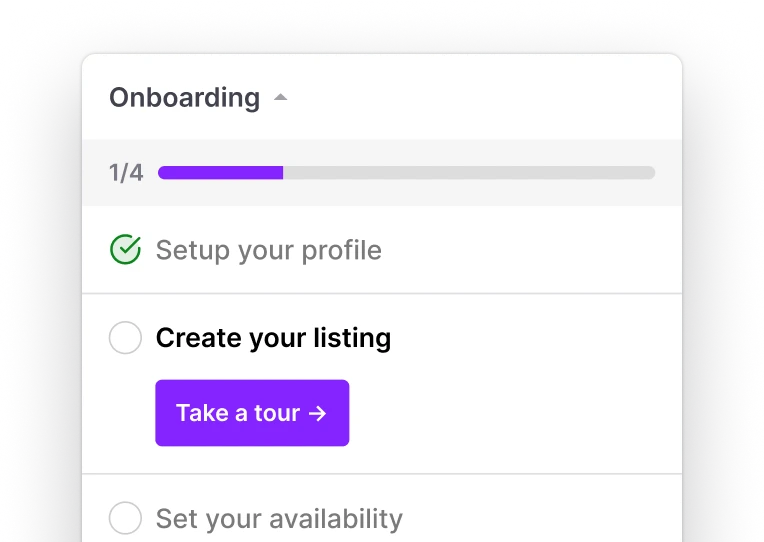
Launch from a checklist
We wish the things on our to-do list were that easy!

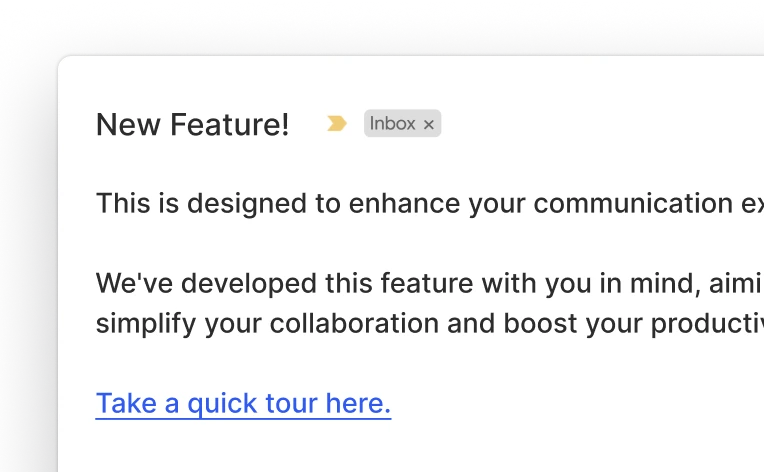
Share links
Bring users back to your app with product tours links in your emails.

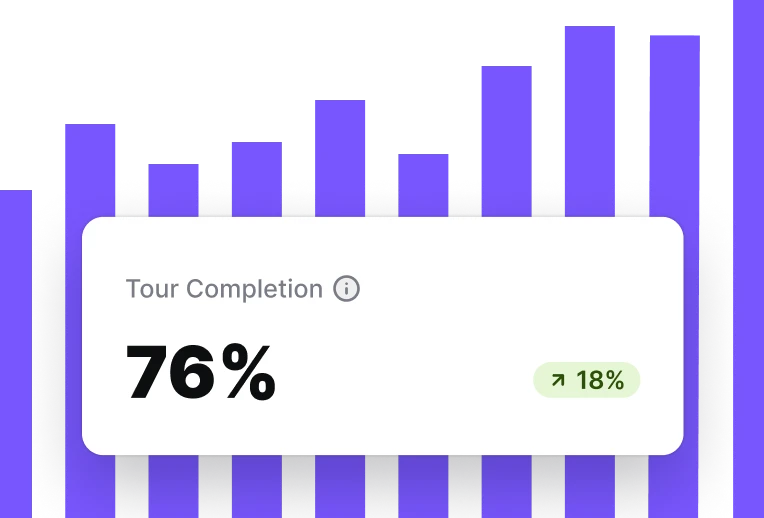
Become the Professor X of your tours
Built-in analytics give you x-ray vision into
your tours.
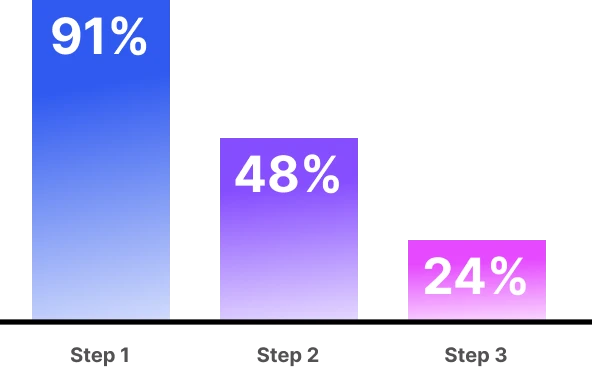
Are we winning?
See what's working and where users are falling off with step-level analytics.

Built-in analytics
Correlate tour data (like completion rates) with other key metrics.

Your data.
Everywhere all at once..
Send Command AI data to the tools you already use and love for further analysis.

Plus over twenty little big
details you're gonna love.
Tour Link


Micro surveys

Chrome extension

Media blocks

One-click templates