The cheat code
for all your users
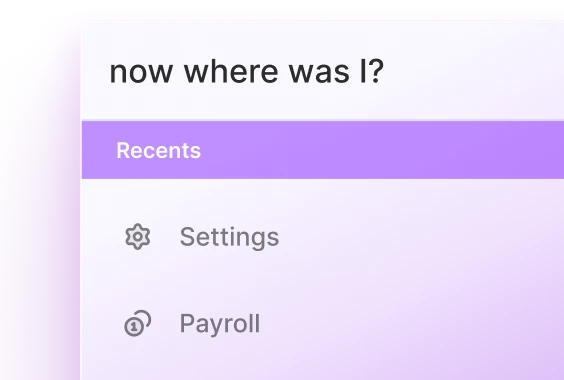
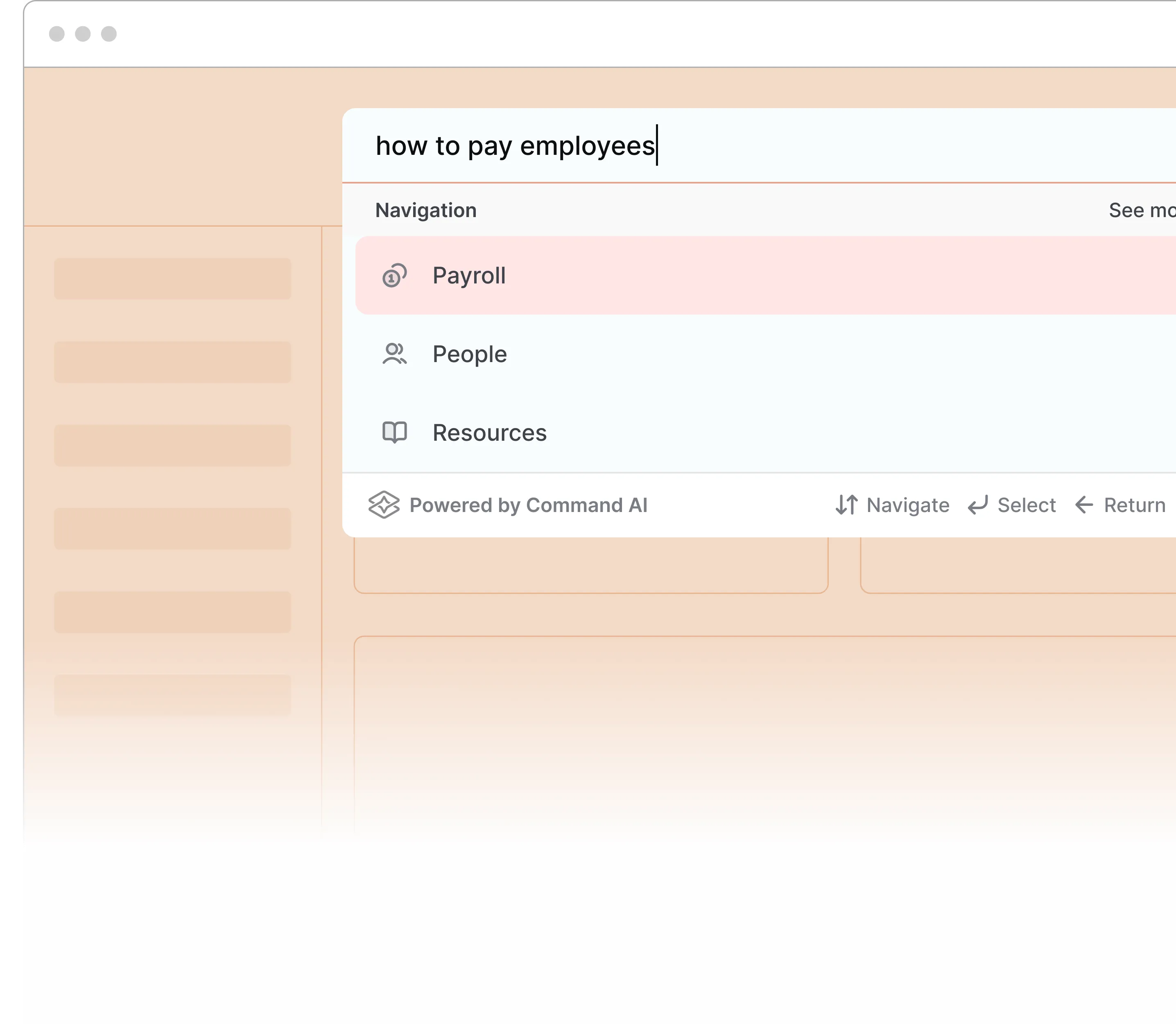
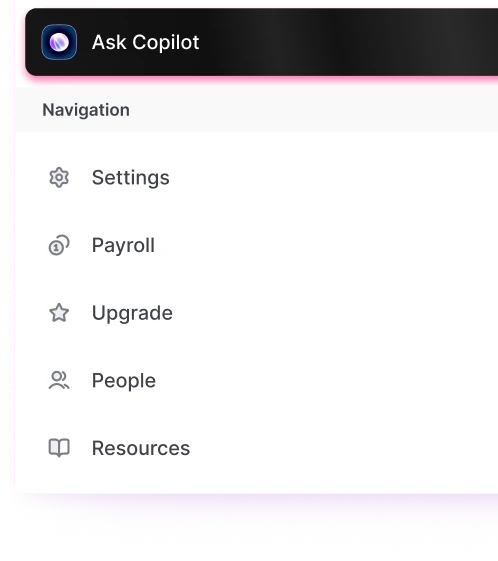
Help users find that toggle buried deep in a settings page somewhere.

Teleport instead.
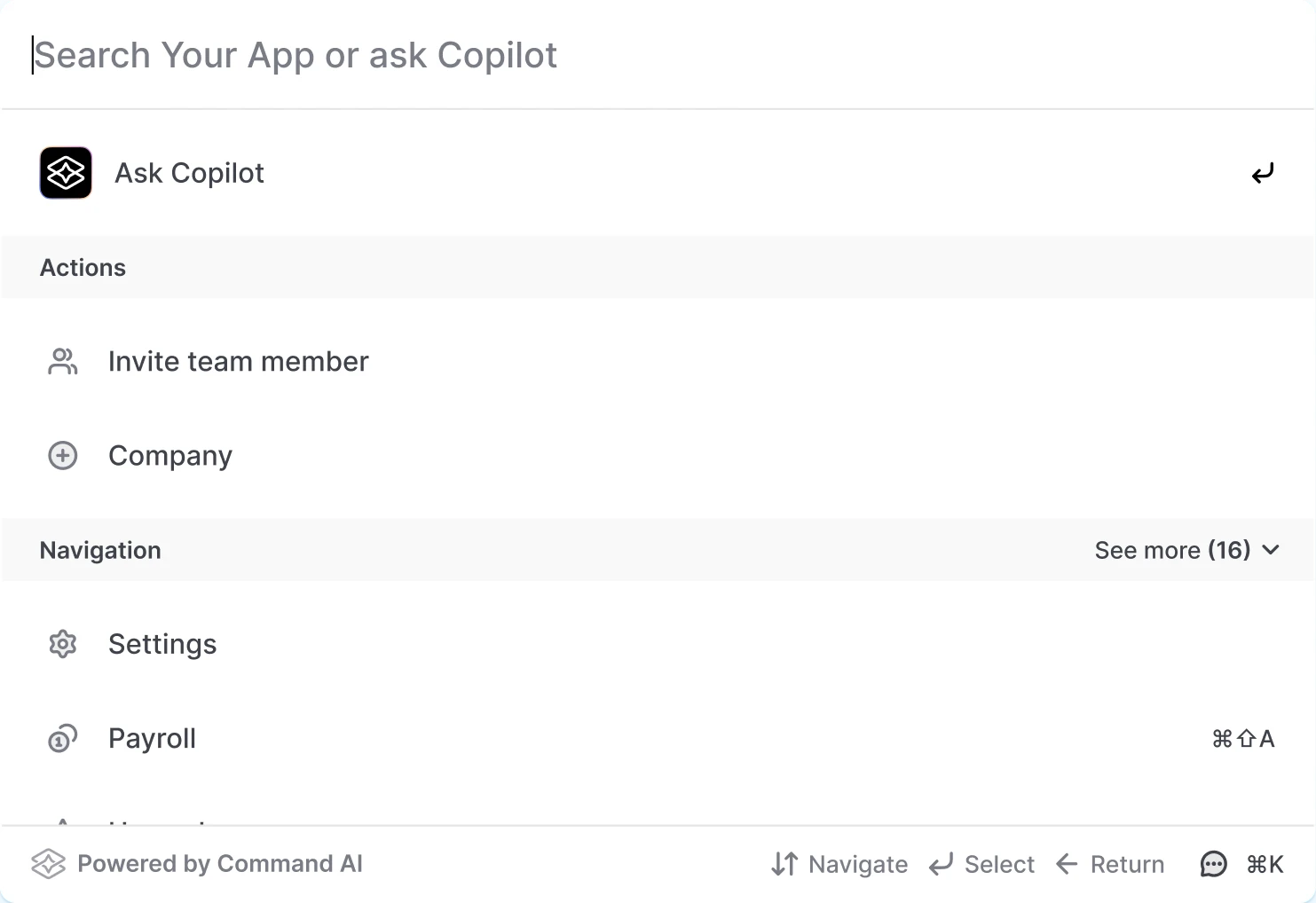
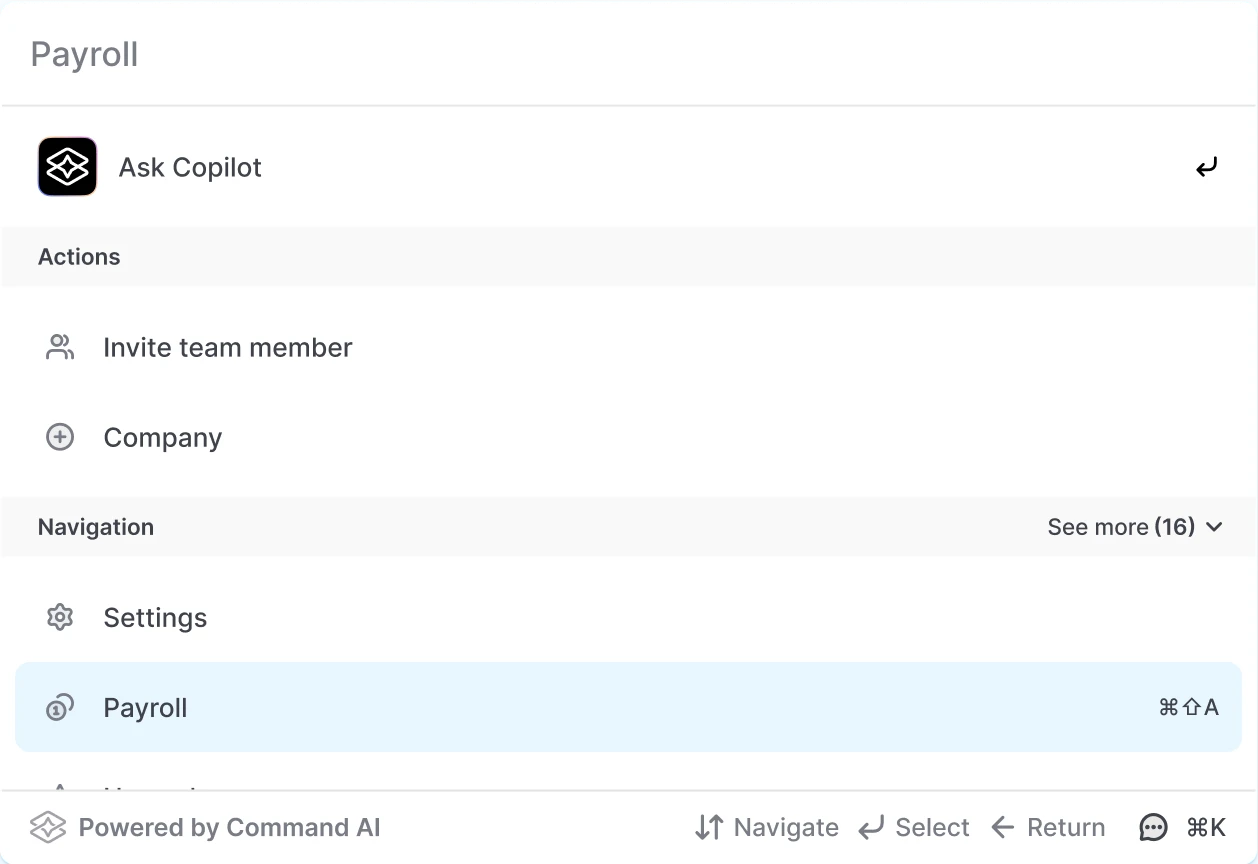
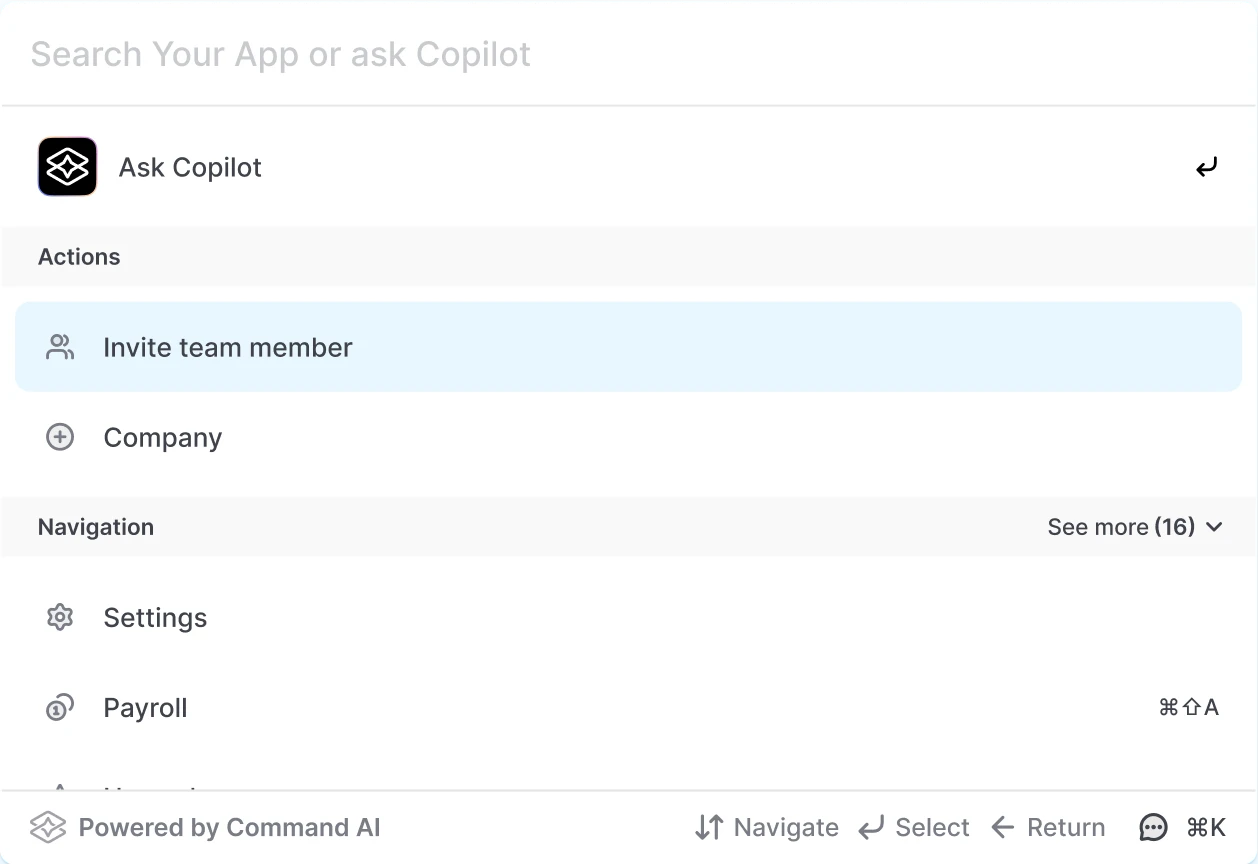
The fastest way to make your entire product searchable – pages,
actions, settings, and features – all in a familiar search formfactor.




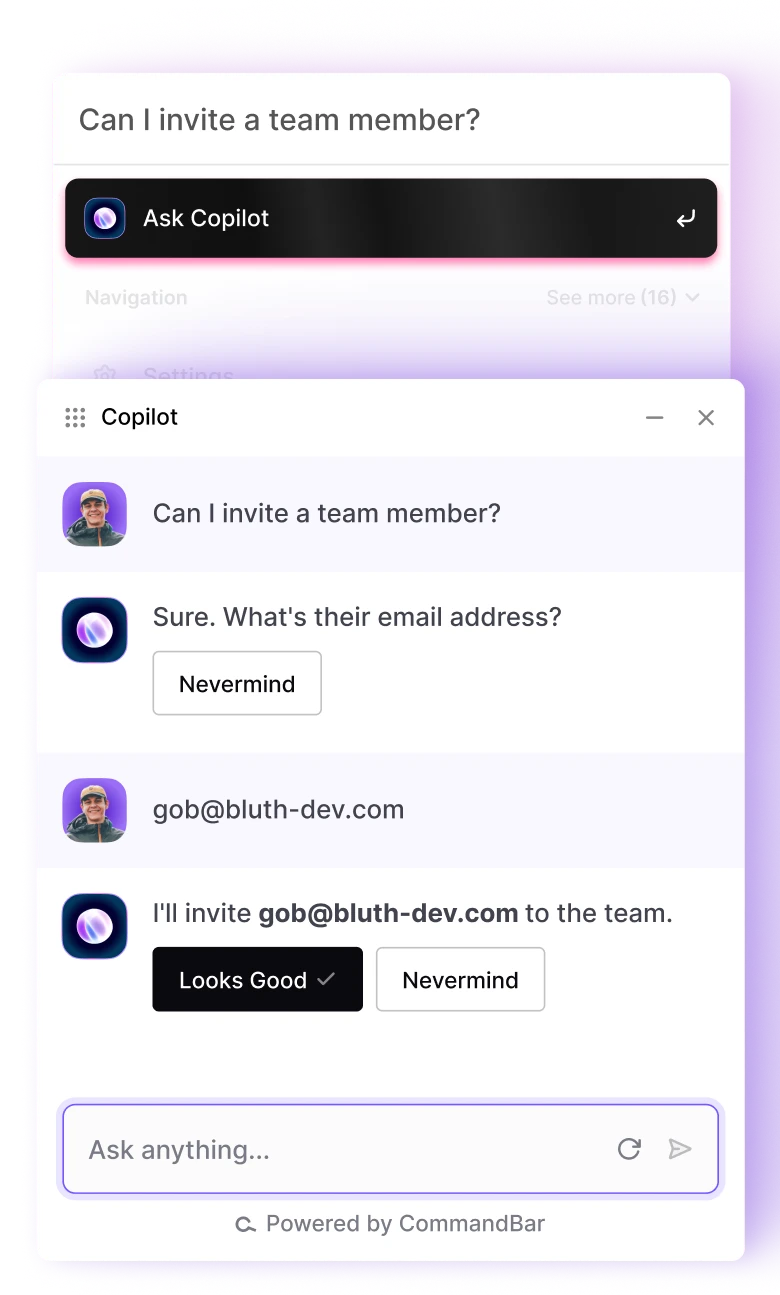
Always available
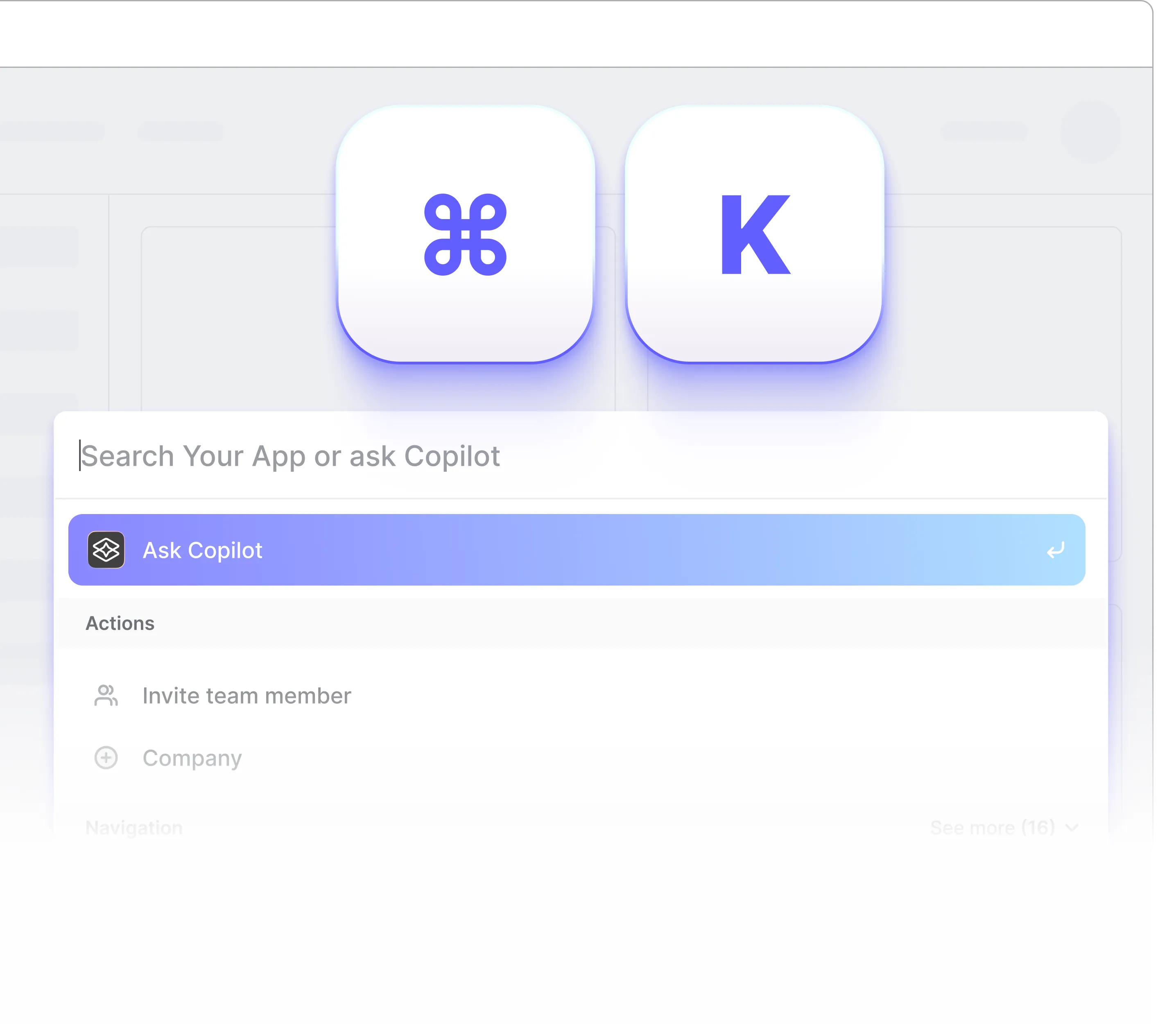
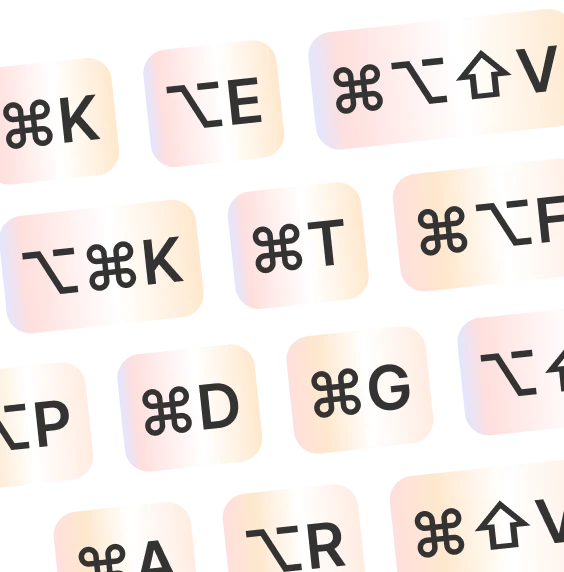
Configure Spotlight to launch via a familiar inline searcher, a keyboard shortcut (⌘+k, of course) or both.


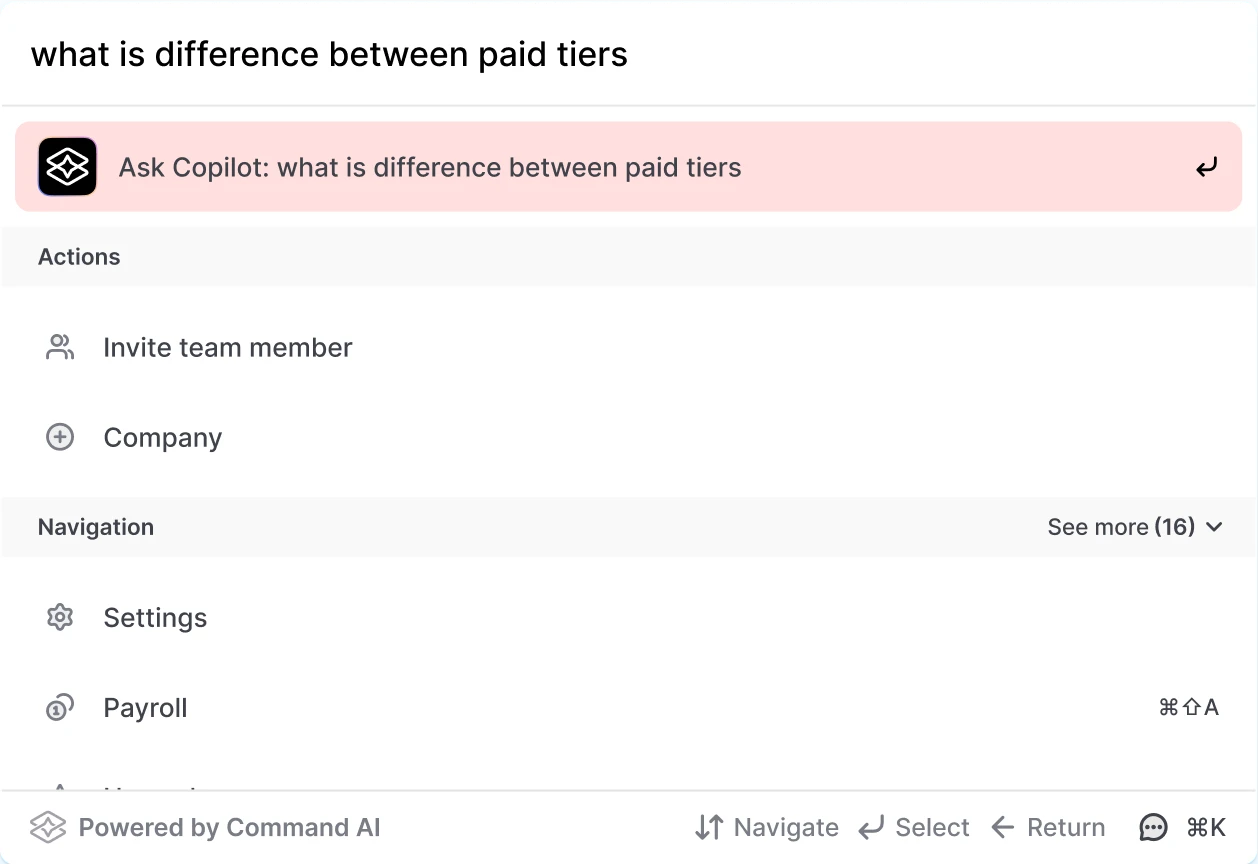
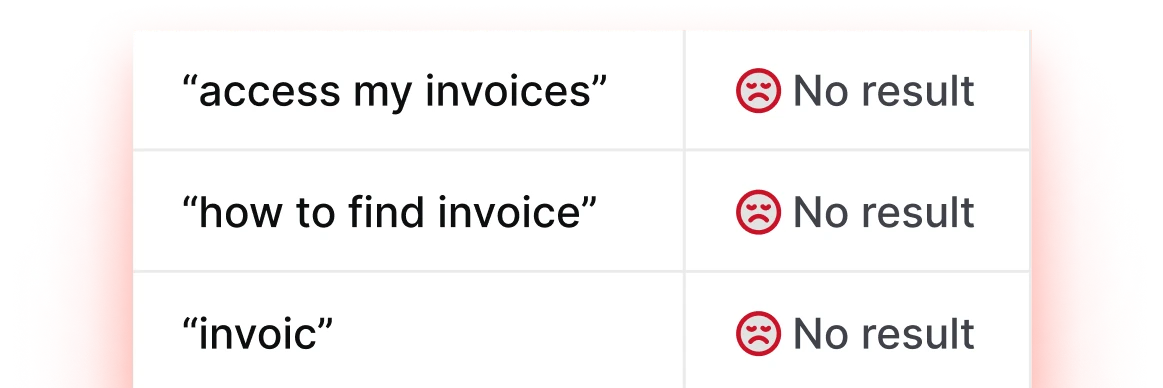
Deadends =
valuable insights
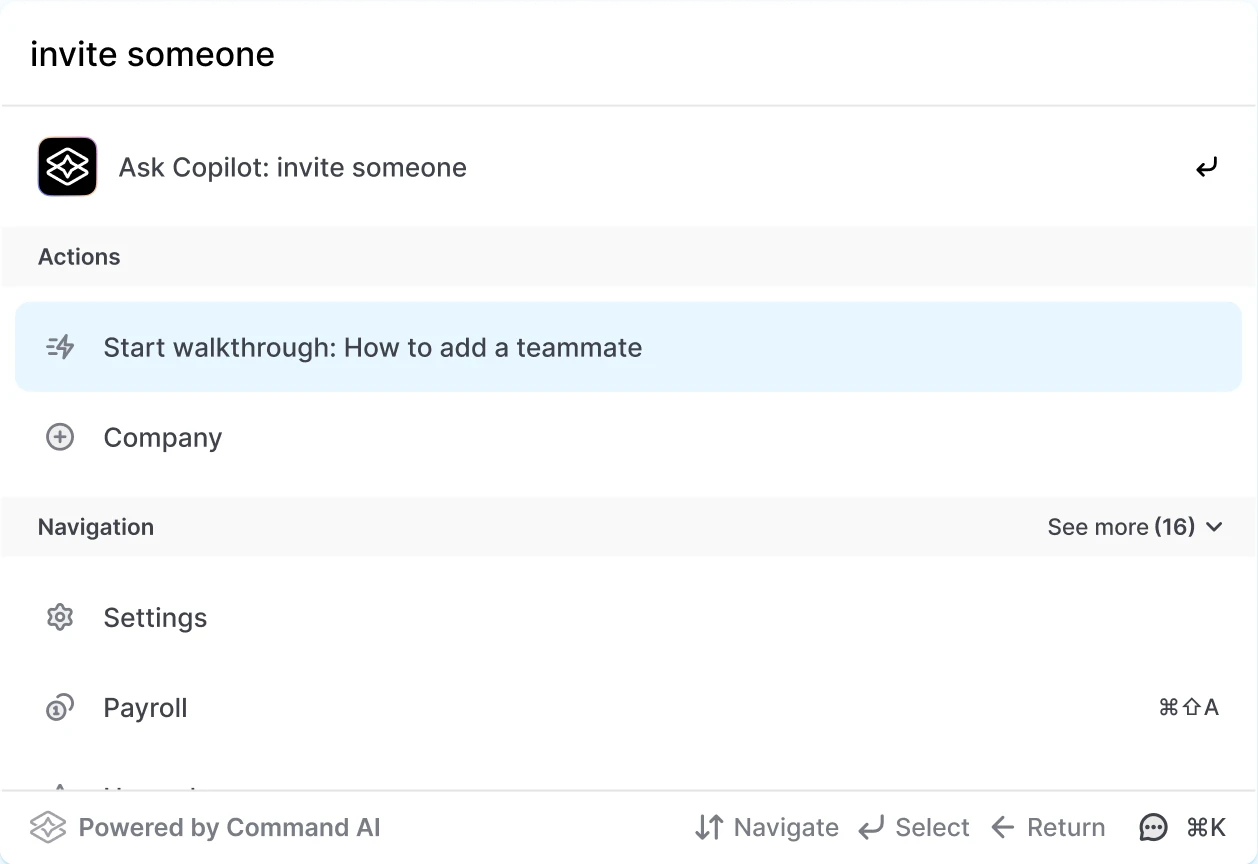
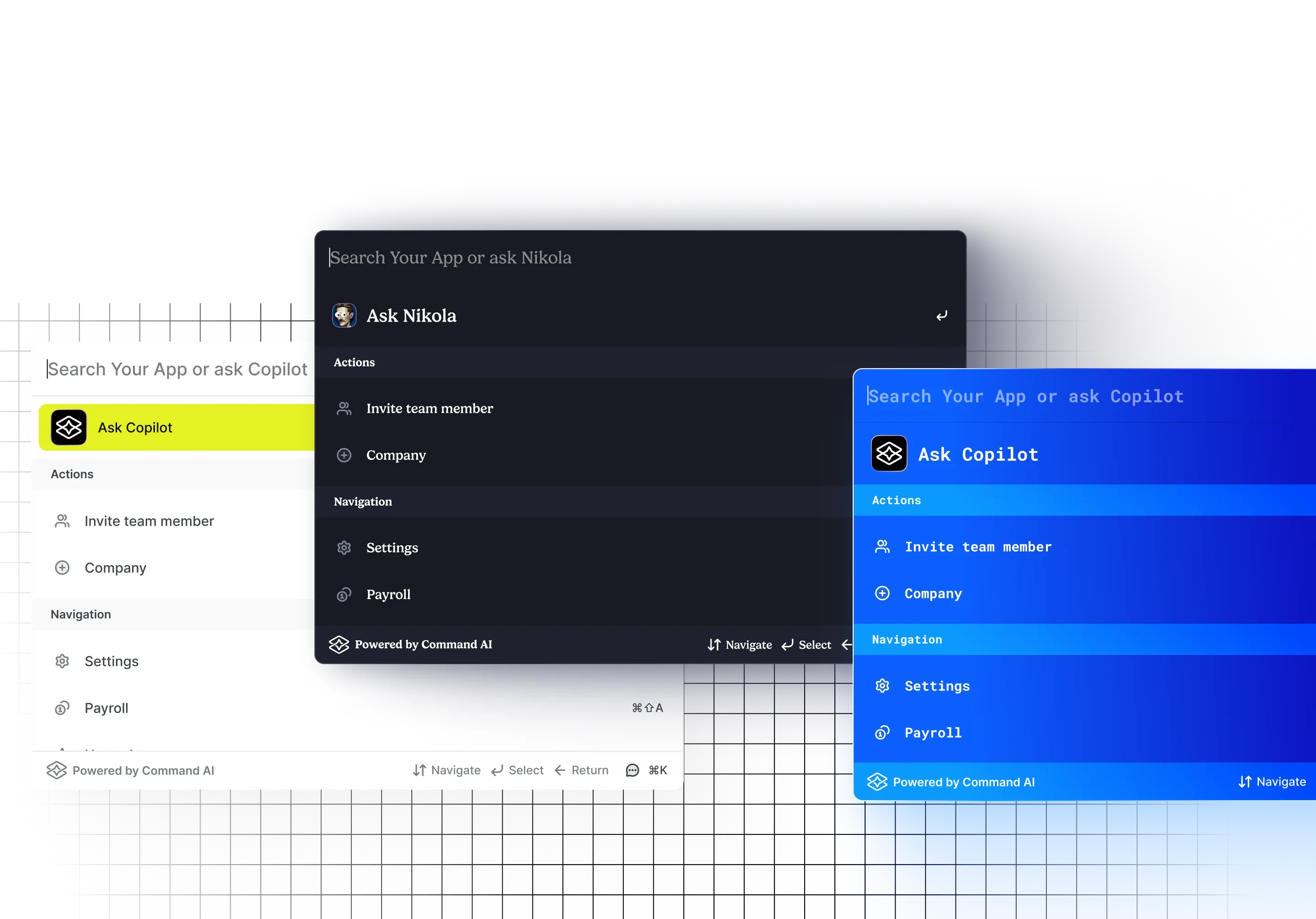
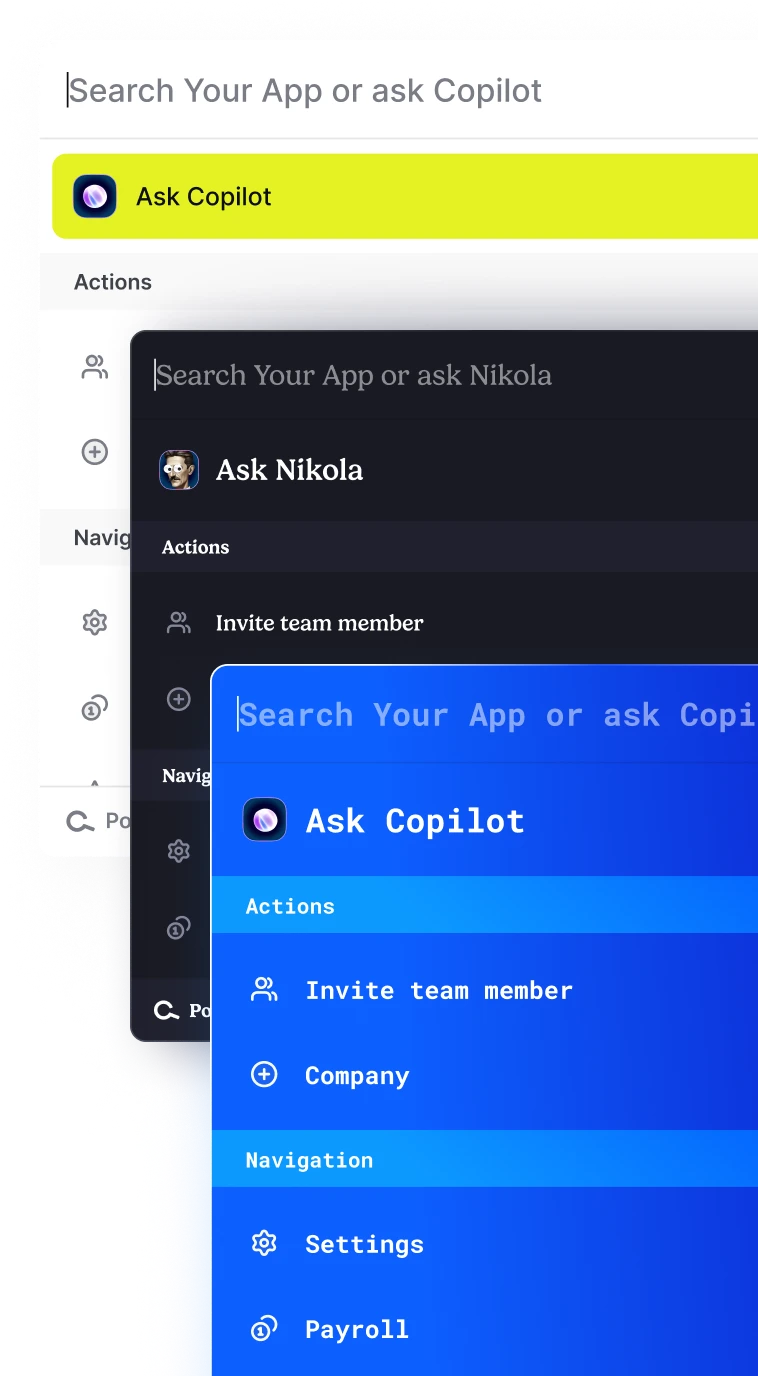
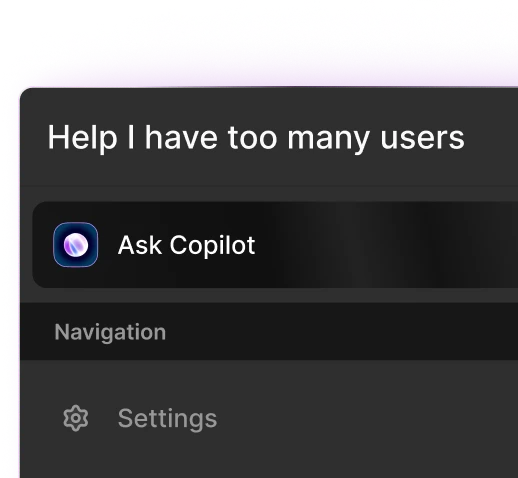
Spotlight your vibe.
Build a futurist natural language search thing that you’ll be proud to showcase in your changelog.


Juice insights out of engagement
Solve and diagnose user friction with the same widget
Cluster themes by topic
Identify themes in user queries and create new result types to service them.

See what your users are looking for (and where you're falling short)
Deadends are an unmatched portal into unmet user intent.

Capture product feedback directly in Spotlight
Users can provide suggestions explicitly at the moment their feedback is freshest.

So many things to love
Custom keyboard shortcuts


+100 other details you're gonna love

Dark mode

Categories


⌘K / summon
anywhere




Peculiarly fast
Recent searches